Опишем последовательность создания первого слайда – заставки к слайд-шоу «Все краски осени» (рис. 21), которое вы найдёте на диске-приложении. Слайд-заставка выполнен в программе IrfanView.

Рис. 21. Пример заставки для слайд-шоу
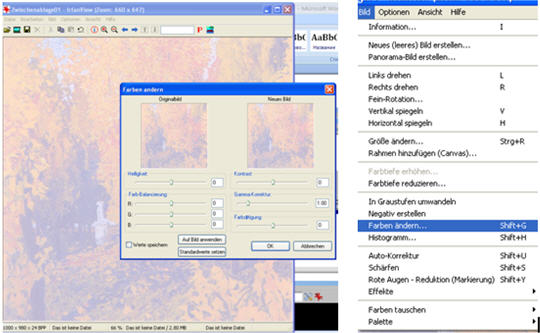
Для этого открываете понравившуюся вам картину, в нашем случае картину художника А.Я. Головина «Осень». Так как мы будем использовать это изображение в качестве подложки, необходимо ослабить яркость. Во вкладке «Изображение» выбираем команду «Цветовая коррекция» и настраиваем цвет в появившемся диалоговом окне (рис. 22).

Рис. 22. Последовательность настройки яркости и контрастности изображения
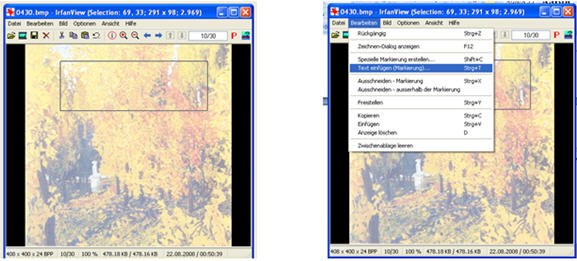
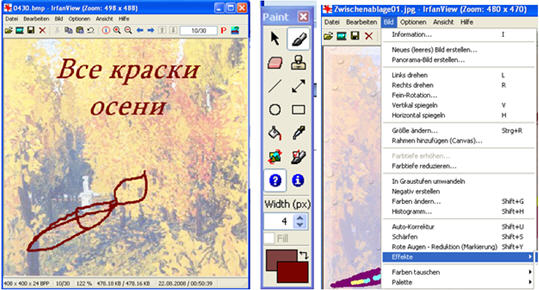
Теперь добавим текст (рис. 23). Для этого щелчком правой кнопки мыши выводим на изображение рамку и растягиваем её до нужного нам размера. Далее во второй справа вкладке «Правка» (Edit) находите команду «Добавить текст».
 Рис. 23. Последовательность добавления надписи на слайд
Рис. 23. Последовательность добавления надписи на слайд
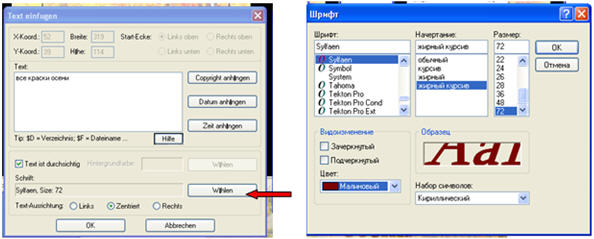
В появившемся диалоговом окне введите текст названия. Далее, нажав на указанную на рисунке кнопку (рис. 24), вызываете окно настройки текста, где выбираете параметры текста: шрифт, цвет, размер. Не забудьте проставить в графе «набор символов» - Кириллический. Не все шрифты поддерживают кириллицу, проверьте это, выбирая шрифт.

Рис. 24. Последовательность настройка шрифта
После подтверждения команды ОК введённый вами текст появится на изображении (рис. 25). Если вы не удовлетворены результатом и хотите что-либо изменить, нажмите значок отмены и повторите ввод заново. При повторном вызове в диалоговых окнах сохраняются сделанные вами последние настройки. Можете поэкспериментировать с разными шрифтом и настройками цвета. В редакторе IrfanView нельзя произвольно передвигать текст. Он может быть закреплён «справа», «по центру», «слева». Более удобным в работе автору этих строк показался аналогичный редактор XNView, о котором речь пойдёт ниже.

Рис. 25. Результат добавления текста на слайд
Теперь можно оживить заставку собственным рисунком: для этого вызовите на экран панель рисования (рис. 26). Конечно, для рисования мышью нужна определённая сноровка, но это интересный, увлекательный процесс.

Рис. 26. Последовательность добавления рисунка
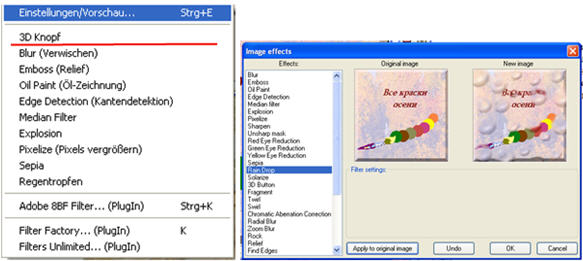
Можно украсить ваш слайд некоторыми эффектами из набора фильтров IrfanView. Для этого во вкладке «Изображение» выберите команду «Эффекты». Далее «Предварительный просмотр», в диалоговом окне которого отображаются все фильтры. Можете попробовать возможности каждого. Для нашего слайда мы выбрали эффект «Капельки дождя». Если вам покажется, что капелек мало, можно наложить этот фильтр ещё раз. Их станет больше. На слайде применён также фильтр 3D рамка (рис. 27).

Рис. 27. Добавление объёмной рамки
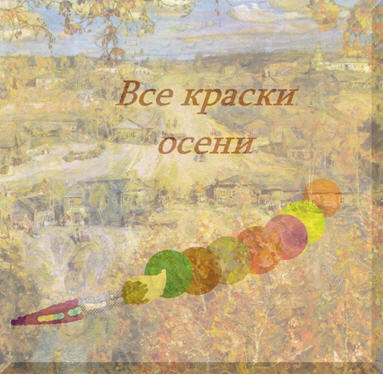
Рассмотрим ещё один способ создания оригинальной заставки. На приведённом ниже рисунке мы несколько изменили уже созданное изображение (рис. 28).

Рис. 28. Пример применения эффекта Watermark
Здесь применена функция наложения «Водяного знака». К сожалению, в графическом редакторе IrfanView эта функция отсутствует, но мы можем, сохранив изображение в рабочую папку, открыть его в другой аналогичной программе XNView (I). Далее во вкладке «Рисунок» щелчком вызвать команду Watermark (II). Затем в появившемся диалоговом окне (III, IV) выбрать картину для верхнего слоя (рис. 29).
Можно использовать лишь фрагмент верхней картины (рис. 30). Фрагмент можно слегка подвинуть, поставив точку в нужном квадрате или меняя числовые координаты по горизонтали и вертикали (III). Уровень прозрачности регулируется изменением числового коэффициента (III). Если вы не закрепили действия командой ОК, можете изменять настройки, пока не добьётесь желаемого результата.
Рис. 29. Этапы наложения водяного знака
Примеры творческих заданий

Рис. 30. Пример слайда с водяным знаком
В данном варианте в качестве прозрачного верхнего слоя использован фрагмент картины Питера Брейгеля «Охотники на снегу» (рис. 30).
 Рис. 31. Пример слайда с водяным знаком
Рис. 31. Пример слайда с водяным знаком
На этом примере тот же фрагмент картины Питера Брейгеля совмещён с фотографией (рис. 31).
Используются технологии uCoz |